To start this week off, we had a lecture on prototyping, primarily discussing the production of ideas in relation to our work on the second game jam. There is no set approach to generating ideas to create a game - in a team of designers, programmers, and artists, each will have different ideas and approaches to design, even within their own departments. These differences can help breed innovation, as each person discovers their own method of ideation, which can be anything from mind mapping to sketching. Some people find they have their best ideas whilst exercising, taking a bath, cleaning, or going on a long walk -- whatever works best for the individual will ultimately bring fresh ideas to the table in a team setting. Methods of idea generation include: Mechanics, MDA Model, Slow Boil, Intellectual Property, Blue Sky, etc. These act as "anchor points" in game design, giving a starting point from which to build the game;
- Mechanics - Designing out from and around a core mechanic.
- MDA - Mechanics, Dynamics and Aesthetics - focus on what the user experience should be.
- Slow Boil - learning as much as possible about a topic beforehand.
- Intellectual Property - An already established IP to build off, e.g.: Marvel, DC, etc.
- Blue Sky - Exploring new ideas constantly, no constraints, until finding something that works.
But, any ideas must be tested to make sure they work, this is where prototyping comes in; "Game prototyping should be used both as idea generators and as alternative exploration solutions... it allows you to think by doing – this means you will gain more value in the processes of researching, defining, ideating, and testing." (Starloop Studios, 2020). It is good to consider working on a Verticle Slice (polishing one aspect of the game) or a Horizontal Slice (unpolished version of the entire experience) when considering prototyping.
For a game jam, that takes place over a short amount of time (sometimes only 24 hours), quick idea generation and prototyping is a must; "The important thing is to build something interactive as quickly and cheaply as possible, learn a lesson from it, and move on to other branches of your design... Prototyping should be treated as a way to answer questions about your gameplay, rather than representing the quality of the final product." (MasterClass, 2021). Ideas must be validated and critiqued quickly in order to be able to constantly test and learn from our work.- the prototype doesn't need to be a "polished" product in order to be used, and the faster it is made and tested, the quicker a development team can move ahead. With this in mind, Mechanics, MDA, and IP are the best approaches when starting a game jam.
 |
| Fig. 1. Spence, 2022. Previs and Animatic Comparison - Factory of Fortune (2016) |
Animated storyboards and previs (fig.1) are both forms of prototyping I've worked with during an undergrad project in 2016. The purpose of this was to show a basic version of something that could become a final, animated short, and submit it for feedback and critique. Despite working on our own projects the majority of the time, myself and my peers were encouraged to give each other constant feedback on our work and design choices throughout all of our projects. I would consider these to be my main experiences with prototyping prior to starting my masters and working on the game jam.
As usual, this week also involved a couple of team meetings. After the experience of the previous game jam and the improved structuring of our meetings and Trello board, our sessions together have felt more productive and beneficial. We are able to assess our limitations and what we can realistically create in the given time, and work around absences of team members. Despite having no programmer on our team, I feel we've made some good progress.
 |
| Fig. 2. Coates, 2022. Ghoul-Seum Viking Room Screenshot |
For this week, I attended a different life drawing session, this time with a female model, and a warm-up involving quick poses. The starting poses ranged from 1 minute to 5 minutes, gradually working up to 10, then 15, before doing some much longer poses. As someone who wishes to pursue concept art and character design, doing quick poses is immensely helpful. I mentioned in my previous journal entry how the concept art class on drawing people focused on quickly marking out a basic human form and pose that can be built off of, and I feel doing fast poses in life drawing helps immensely with this. "You will learn how to simplify things, how to suggest the presence of a body part, how to pick and select only the interesting or important parts to focus on. During the short poses, it’s not just mindless quick drawings, you need to think very quickly, estimate proportions and angles, and not waste time on details." (Li, 2019).
 |
| Fig. 3. Spence, 2022. Life Drawing Session 3 |
I also attended another concept art class this week, this time on Value, Shape and Detail. The basic rule of value is that the image should be as readable in black and white as it is in colour. Whilst two colours may look different, they can be less readable in an image if they have similar values, even if good shape language is used. Working on an image in greyscale and then adding a colour layer is one way to make sure the values in a piece are working.
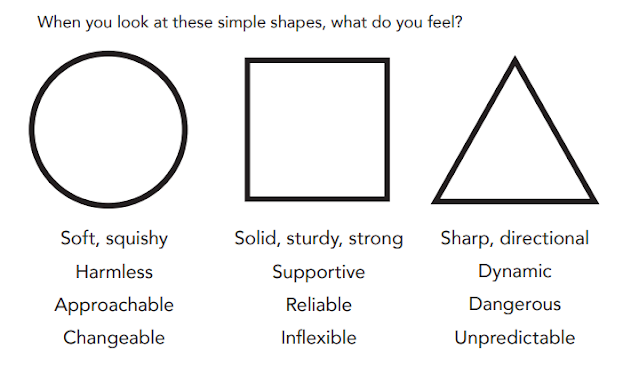
Shape language is used in design to communicate meaning; "shapes can tell a story, show personality, and illicit an emotional response in the viewer without using any words." (waltdisney.org, 2020). For example, a round shape may indicate a character is soft and harmless, a square shape can indicate strength, and a triangle can suggest speed or danger. Below you can see concept art for Rise of the Guardians (2012), showing the basic shapes used to design each character.
 |
| Fig. 4. Noguchi, 2013. Guardians Characters Basic Shape |
Another vital part of design is balancing detail. Good designs need to have areas of rest and minor detail, with small areas of busier detail (fig. 5). It's easier to concentrate on areas of little detail, whereas built up areas of detail is more likely to make someone avert their eyes. |
| Fig. 5. Richards, 2009. Detail |
At the end of the class, I decided to combine the previous week's lesson on silhouette, and what I'd learned this week, to create some character concepts. I based these on an old project, combining the aesthetics of a fortune teller and a factory worker. |
| Fig. 6. Spence, 2022. Concept Class Value Concepts |
I also played around with adding colour overlays to my designs, to better understand how blocking out values could work in a finished piece. |
| Fig. 7. Spence, 2022. Colour Overlays |
Finally, I continued work on my Sea of Thieves themed chest asset, completing the octopus. Next I need to take my model into ZBrush and add detail. I'm still yet to properly familiarise myself with ZBrush, so I'm looking forward to the learning experience. |
| Fig. 8. Spence, 2022. Chest Asset Block-Out |
References:
Starloop Studios. 2020. 'Rapid Game Prototyping: Why is it Important in Game Development?' [online] Starloop Studios. Available at: https://starloopstudios.com/rapid-game-prototyping-why-is-it-important-in-game-development/ [Accessed on: 21/10/2022]
MasterClass. 2021. 'Will Wright’s 3 Tips for Successful Prototyping in Video Games' [online] MasterClass. Available at: https://www.masterclass.com/articles/will-wrights-tips-for-successful-prototyping-in-video-games [Accessed on 22/10/2022]
LI, Mary. 2019. 'what is life drawing and its benefits' [online] Mary Li Art. Available at: https://maryliart.com/what-is-life-drawing-and-its-benefits#:~:text=You%20will%20learn%20how%20to,not%20waste%20time%20on%20details. [Accessed on 22/10/2022]
The Walt Disney Family Museum, 2020. 'Tips & Techniques: Shape Language' [online] waltdisney.org. Available at: https://www.waltdisney.org/sites/default/files/2020-04/T%26T_ShapeLang_v9.pdf [Accessed on 23/10/2022]
Images:
Figure 1. SPENCE, Nel. Previs and Animatic Comparison - Factory of Fortune (2016). Private Collection: Nel Spence
Figure 2. COATES, Zachariah. Ghoul-Seum Viking Room Screenshot. Private Collection: Zachariah Coates
Figure 3. SPENCE, Nel. Life Drawing Session 3. Private Collection: Nel Spence.
Figure 4. NOGUCHI, Takao. 2013. Guardians Characters Basic Shape. [digital] noguchin.com [online]. Available at: http://www.noguchin.com/wordpress3.6.1/?page_id=135 {Accessed on 23/10/2022]
Figure 5. RICHARDS, Paul. 2009. Detail. [digital] autodestruct.com [online]. Available at: https://www.autodestruct.com/thumbwar.htm [Accessed on 23/10/2022]
Figure 6. SPENCE, Nel. Concept Class Value Concepts. Private Collection: Nel Spence.
Figure 7. SPENCE, Nel. Colour Overlays. Private Collection: Nel Spence.
Figure 8. SPENCE, Nel. Chest Asset Block-Out. Private Collection: Nel Spence.












No comments:
Post a Comment